Cómo hacer promoción de ventas y no perder dinero
Las promociones de ventas son una herramienta eficaz para aumentar las ventas y atraer nuevos clientes.
Conoce másQueremos hablar sobre Landing Pages, por eso invitamos a un especialista de Leadaki. Descubre cómo hacerlas más efectivas y atractivas.

Hoy tenemos en el blog de Zenvia Conversion a un autor invitado, queriamos hablar sobre Landing Pages y por eso invitamos a Juan, un especialista de Leadaki, para que nos hable de como hacer Landing Pages más efectivas y atractivas.
Vamos allá, ¡los dejo con el artículo!
Según el dicho popular, la primera impresión es lo que cuenta: el éxito o fracaso de las interacciones con los demás depende en gran medida de cuán buena haya sido la primera impresión que causamos.
Algo similar ocurre con las empresas en el ámbito virtual: una landing page debe estar bien diseñada y ser visualmente atractiva para que sea efectiva desde el punto de vista de conversiones que genera.
“User on-boarding” es un término acuñado por Samuel Hulick para describir el proceso de incrementar las posibilidades de que nuevos usuarios tengan éxito a la hora de adoptar nuestro producto o servicio.
Hace referencia al comienzo, la experiencia del usuario con su marca y producto y que empieza justo después de que éste completa el formulario y se registra.
Es el proceso y la experiencia asociada del usuario por la cual consigue dominar el uso de dicho producto o servicio. Y, en este contexto, el rol del diseñador UX es fundamental y delicado.
Puede decirse que el “user on-boarding” es la etapa más delicada del producto, en la cual el usuario decide si continuará o no con el producto o si busca otras alternativas. Esta primera experiencia es tan frágil que, por lo tanto, es importante minimizar frustraciones y distracciones en la landing page que diseñemos para que el usuario vaya aumentando la confianza en nuestra marca y producto y los adopte como propios.
Es necesario aclarar que el proceso de user on-boarding requiere evaluar los resultados obtenidos con la landing page y realizar los cambios pertinentes para que la UX (experiencia del usuario) sea la mejor posible.
Si vendes online, es probable que recurras a landing pages para hacerlo.
Es también muy probable que tus landing pages necesiten mejoras para que produzcan más conversiones y sean más efectivas.
En este artículo te ofreceremos tips de diseño UX que te ayudarán a hacerlas más lindas y efectivas; y lo mejor de todo es que te explicaremos el por qué de cada criterio sugerido siguiendo la propuesta de “The Landing Page Cookbook”.
Ubicado en el extremo superior izquierdo de la mayoría de los sitios web, el logo es probablemente uno de los primeros elementos que la gente percibe y una oportunidad ideal para tratar de crear una buena impresión.
Evita darle más importancia que a otros elementos de su landing page. Si bien es cierto que contribuye a la credibilidad de su empresa, también es verdad que no te ayudará a cerrar ninguna venta. Dicho esto, es conveniente que tu logo sea pequeño para que la primera impresión esté centrada en su cliente y no en ti; quieres que noten que sí, tienes un logo, que sí es lindo, y luego avancen hacia el contenido de tu landing page.
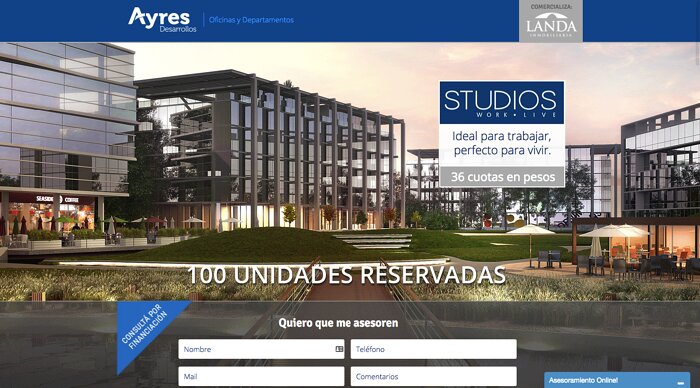
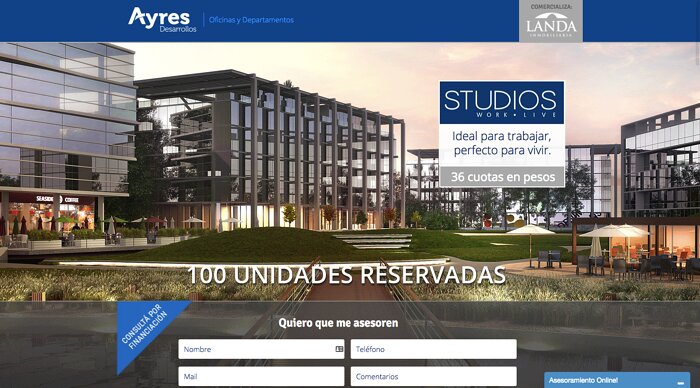
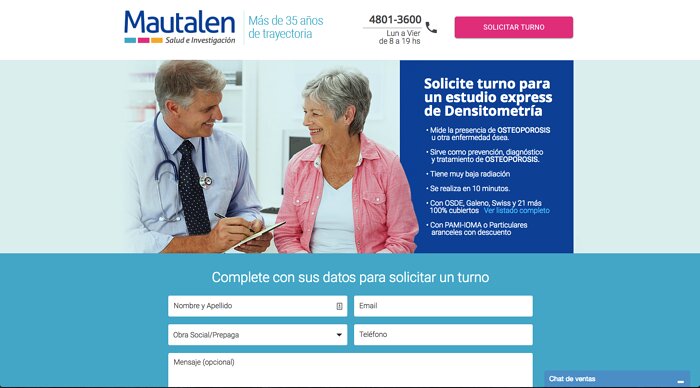
Incluir un chatbot como uno de los elementos de la landing page es una decisión estratégica importante que te dará una ventaja diferencial sobre tus competidores.
El chatbot facilita la interacción constante con el visitante en cualquier momento del día e independiente del dispositivo a través del cual llega a tu landing page.

Página de Studios Ayres con Chatbot Multidispositivo
En la parte superior de la mayoría de las landing pages encontrarás la barra de navegación.
Si decides incorporarla, asegúrate de que te ayude a cumplir el objetivo de tu landing page y no distraiga del mismo. Recuerda que el objetivo de tu landing page es lograr que el usuario haga algo: compre tu producto o servicio, solicite una muestra gratis, comparta su información de contacto, etc.
Por lo tanto, si tu barra de navegación invita al usuario a visitar otras partes de su sitio web, asegúrate de incorporar elementos que los hagan regresar o, al menos, te permiten obtener el contacto del usuario.
Veamos qué opciones de diseño UX tenemos en cuanto a la barra de navegación
Opción 1: sin barra de navegación
Es una opción viable si estás vendiendo un único producto está dirigiendo el tráfico a una página específica. Sin embargo, si la página es extensa y el usuario debe subir y bajar con el scroll para avanzar y retroceder por la página, su experiencia de usuario puede verse afectada.
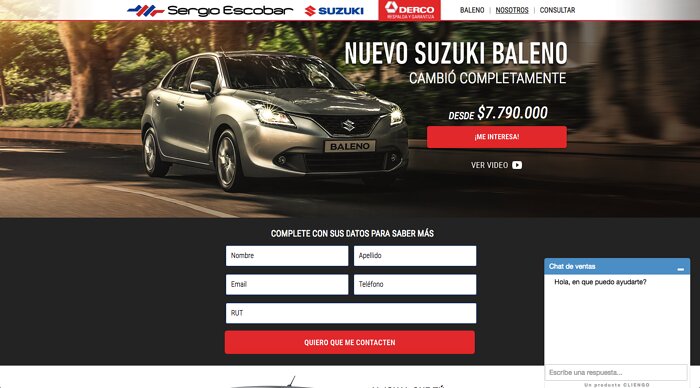
Opción 2: barra de navegación para la Landing Page
Ideal para páginas extensas, una barra de navegación que permanece en la parte superior del browser a medida que el usuario avanza y retrocede por su landing page puede ser beneficiosa desde el punto de vista del diseño UX. El usuario puede navegar entre las características del producto, los beneficios, testimoniales y demás en forma sencilla.
Opción 3: barra de navegación tradicional
Puedes incluir enlaces que guían al cliente hacia el proceso de venta (opciones de contratación, precio, etc.) o enlaces que ofrezcan más información sobre la empresa como a la sección Sobre Nosotros o al blog.
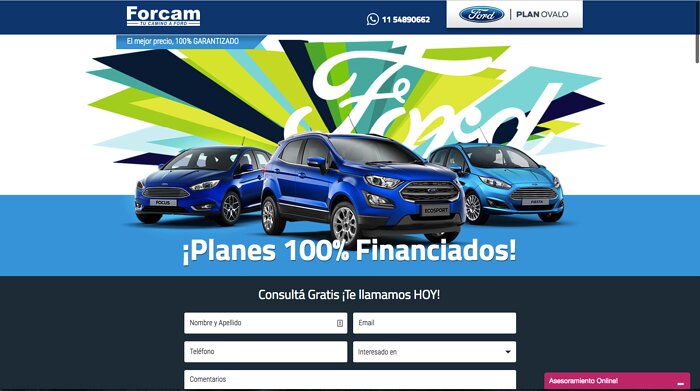
Cualquiera sea la opción que elijas en conjunto con tu diseñador UX, recuerda incorporar un call to action claro que visiblemente llame la atención del usuario principalmente por estar en un color contrastante y distinto del resto.

Ejemplo de Página con Barra de Navegación Dentro de la Landing Page
El título es lo que da nombre a tu landing page.
Debe ser grande, concreto y, sobre todo, atrapar la atención del visitante. Si no lo hace, no prestará atención al resto del contenido de la landing page.
Si el título no es lo suficientemente atrapante, si es confuso o no refleja lo que el visitante está buscando, la gente va a abandonar la página web.
Dicho esto, el título debe ser relevante; tiene que coincidir con la conversación que los visitantes tienen en sus cabezas. Esa conexión debe ser obvia y explícita.
El título debe ser sobre el cliente, no sobre la empresa. En otras palabras, debe estar dirigido al cliente desde su punto de vista y no usar el nombre de tu empresa en el título.
Aprovecha el título para contarle al cliente lo que tienes para ofrecerle; si no entiende el valor del producto o servicio desde el título, probablemente haya algo malo.
El lenguaje que utilices debe ser simple y claro y expresar algo concreto y específico. Debe ser GRANDE. Desde el punto de vista del diseño, quieres que sea grande y fácil de leer.
Existen diferentes modelos de títulos que puedes elegir. Veamos algunos de ellos:
Opción 1: beneficio
Como su nombre indica, expresa el beneficio principal de su producto o la promesa principal que hace de manera simple y directa.
Opción 2: lo hace fácil
La gente es vaga por naturaleza. Por lo tanto, si le dices que le darás algo que les ayudará a hacer algo más fácilmente, es mucho más atractivo.
Opción 3: beneficio y audiencia
También suele incluirse en el título la audiencia objetivo a la cual está dirigido el producto o servicio.
Opción 4: descripción del Producto
Es un tipo de título que funciona en etapas más avanzadas del proceso de compra. Cuando la gente tiene un problema, tiende a buscar maneras para solucionarlo.
Opción 5: doble beneficio
Es muy utilizado para comunicar dos cosas que hace tu producto o servicio o dos problemas que ayuda a resolver.
Opción 6: pregunta
Las preguntas son poderosas porque ponen a la gente a pensar inmediatamente. Son más dinámicas que simples frases.
Opción 7: Categoría de Producto
Cuando la gente busca una solución para su problema, quizás no saben exactamente qué están buscando. Quizá sólo saben la categoría general de producto o servicio que necesitan. Estos títulos sirven, justamente, para aquellas personas que están en esta etapa de la búsqueda.
Opción 8: testimonial
Si tiene testimoniales de clientes felices, puede tratar de extraer un título de ellos.
Opción 9: promesa
Este tipo de título simplemente hace una promesa al lector.

Los subtítulos se ubican bajo el título y son, por lo general, oraciones de una o dos frases que desarrollan un poco más lo expresado en el título principal. Permiten clarificar o ampliar el título. En conjunto con el título, deberían resumir la propuesta de valor de su producto o servicio de la manera más convincente posible.
Podemos encontrar diferentes modelos de subtítulos que podemos utilizar: ampliar los beneficios que ofrecemos, describir el producto o servicio que ofrecemos, dar prueba social de la calidad de nuestro producto o incluir un call to action convincente.
Es la más importante de tu landing page; la que la gente ve cuando llega a ella. Debe crear una buena impresión. Deben ser del tamaño y calidad adecuados. No es necesario que sean gigantes o muy pesadas ya que eso puede afectar la experiencia de navegación del usuario, pero sí debe notarse que no están pixeladas o excesivamente comprimidas.
Existen diferentes modelos de imágenes principales que puedes utilizar:

Opción 1: problema
Ilustra el problema que los usuarios enfrentan y que el producto o servicio intenta resolver.
Opción 2: resultado
Muestra el resultado de haber utilizado el producto. Es la opción más interesante cuando los resultados son realmente notorios.
Opción 3: el producto
Si ofrecemos un producto tangible, la gente va a querer verlo antes de comprarlo.
Opción 4: el usuario
Muestra al usuario interactuando con el producto o servicio.
Opción 5: demostración interactiva
Algunos productos o servicios se benefician de una demostración en vivo. Y, con un poco de creatividad, puede incluirlo muy bien en su landing page.
Opción 6: antes y después
Son quizás la opción ideal para productos de fitness o de pérdida de peso, funcionan muy bien cuando el producto o servicio pretende cambiar dramáticamente la situación social del cliente. Puede ser una estrategia muy eficiente ¡y convincente!
Opción 7: fondo abstracto
Desde gradientes de color hasta cualquier otro diseño, son patrones que permiten poner la atención en el título y subtítulos.

Los calls to action le indican al visitante lo que quieres que hagan. Son elementos esenciales de cualquier landing page y, por lo tanto, merecen toda tu atención. La regla de oro de los calls to action es que sólo debe haber uno por landing page. Recuerda que todo el objetivo de la landing page es ser segmentada, de manera de poder atraer a una audiencia específica con una oferta altamente relevante.
Los calls to action deben llamar al usuario a la acción. Es decir, debes escribirlos de manera tal que reflejen: lo que el usuario quiere obtener cuando haga la acción y lo que realmente obtiene cuando lo hace.
No es un botón en tu landing page sino una función que necesita. Son muchas las maneras en las que podemos expresar los calls to actions y el botón del call to action puede ser combinado con muchos otros elementos para darle más fuerza.
Las 4 reglas para diseñar un buen call to action son:

Trata de expresar cosas que sean importantes para tu audiencia o que expresen sus miedos.
Por ejemplo: “No se necesita tarjeta de crédito”, “fácil de instalar”, “pruébelo gratis por 30 días”,
Un lugar interesante donde incluir los calls to action es en donde hablas sobre los beneficios que tu producto ofrece, en especial si incluyes también algunos testimonios de clientes que lo hayan utilizado. Los beneficios refuerzan el valor percibido por el potencial cliente y los testimonios aumentan su confianza.
Es la sección de la landing page que enfatiza los resultados positivos que vienen de usar tu producto. No explican qué compra la gente sino por qué deberían comprarlo. Los beneficios unen las características del producto con una necesidad o deseo del consumidor.
Describen lo que el cliente está comprando. Son una descripción más objetiva de lo que incluye tu oferta. Puedes expresarlas en forma más o menos detallada según el grado de conocimiento que tengan tus clientes sobre tu producto o servicio.
Esta sección permite aclarar cómo funciona tu producto o servicio y le confirma que es sencillo utilizarlo. Puedes expresar cómo obtener el producto y cómo utilizarlo o cómo es que el producto cumple con el beneficio prometido. Puedes usar uno u otro según qué sea lo que quieras probar.
Puede ser interesante incluir esta sección en tu landing page si lo que ofreces es utilizado por diferentes personas en diferentes contextos. Luego puedes segmentar estas audiencias y llevarlos a landing pages específicas para cada uno de ellos Te permitirá obtener mejores resultados y encontrar para cada audiencia aquellos puntos específicos que hacen tu producto atractivo para ellos.
Es toda información que puedes incluir en tu landing page para apoyar lo que argumentas.
La más común es la prueba social; es decir, contar cuántas otras personas ya disfrutan de tu producto o servicio. Pero no es la única: testimonios, logos de otras empresas, una cita textual, menciones en prensa, estadísticas de uso, premios recibidos, casos de estudio, etcétera. En todo caso, debe acabar con el escepticismo del consumidor.
La sección de Preguntas Frequentes (FAQs) puede utilizarse como ayuda para cerrar más ventas al superar las objeciones que los potenciales clientes pudieran expresar. No sirven para responder preguntas sobre el producto ya que para ello está tu equipo de atención al cliente sino para dar respuesta a esas preguntas que tu potencial cliente tiene en mente y le impiden avanzar en la decisión de compra. Esta es la razón por la que las FAQ están al final de la landing page.
Aunque suele encontrarse en páginas separadas, es cada vez más común verlas en las landing pages, especialmente cuando queremos convertir a los visitantes en clientes. Saber cuánto cuesta el producto o servicio que ofrecemos es lo que suele importarle más a la gente, por lo que responder esa pregunta es una buena estrategia.
La tabla de precios debe ser simple y evita ocultar costos. La comparación debe ser sencilla (evita listados de 40 rasgos a comparar). Muestra cuál es la opción más conveniente. ¡No te olvides de incluir el call to action!

Son fundamentales si tu landing page fue diseñada para generar leads. La gente está familiarizada con ellos pero para que sean más efectivos te sugerimos que sigas las siguientes ideas:
Son el último elemento de tu landing page. Aunque no todos llegan al final, es lo último que la gente ve y, por lo tanto, es la última oportunidad que tenemos de que hagan algo. Puedes omitirlo o incluir enlaces a tu blog, sugerir que se suscriban a tu newsletter, etcétera, información de contacto, etcétera.

Conocer todos los ingredientes que puede llevar una landing page no quiere decir que debas utilizarlos todos. Son 4 las dimensiones que definen lo que tu página necesita:
Dicho esto, recuerda que: cuanto más caro y complejo sea el producto, cuanto menos informado esté el consumidor y cuanto más sofisticado sea el mercado, más extensa debe ser la landing page.
Si tu producto es gratis, no vas a necesitar una landing page extensa. Explica el beneficio principal, muestra una imagen del producto e incluye un call to action. Asegúrate de aclarar que tu producto es GRATIS.
Si no es gratis, debes incluir información que exprese el valor percibido del producto y disminuya el costo percibido. Incluya secciones que hablen de los beneficios secundarios del producto y reduzcan la percepción de riesgo por adquirirlo. Obviamente, deberás incluir la tabla de precios. Si es un producto muy caro, debes agregar más información, no sólo en cantidad sino en calidad.
Si el producto es complejo, presenta el producto, sus principales beneficios y usa la simpleza como uno de tus argumentos de venta. Educa a los usuarios sobre tu producto. Sin duda, incluir una sección sobre cómo funciona es una muy buena idea.
Si el consumidor conoce muy poco sobre tu producto o para qué sirve, debes buscar un título que haga referencia a su problema más que en los beneficios que tu producto ofrece, incluye un call to action sutil, que los invite a conocer más sobre lo que ofreces. A continuación, explica los beneficios.
Si el consumidor ya conoce tu producto o servicio, puedes incluir una detallada lista de sus características y usar un call to action más agresivo.
Si estás introduciendo un producto nuevo en un mercado nuevo, insiste en los nuevos beneficios que ofreces y cómo funciona.

Si es un mercado más maduro, no necesitas enfocarte tanto en los beneficios sino en diferenciarte de la competencia. Para ello necesitarás pruebas de tu buena performance.
La landing page perfecta no existe. Lo que sirve para un producto o una marca puede no servir para otra. Por ello, lo importante es tomar los elementos que necesitas, combinarlos y luego testear los diferentes modelos para saber qué landing page te permite obtener más conversiones.
Leadaki, te ayuda a conseguir nuevos clientes para tu negocio mediante campañas en Google AdWords, Facebook y otros medios digitales.
Nos especializamos en convertir clics en visitas o leads, optimizando al máximo la inversión en medios digitales.
Si quieres conocer más sobre Leadaki, haz click aquí o en la imagen debajo.